LILT - Nastro Rosa

Ottobre è il mese rosa della prevenzione!
Creata nel 1992 negli Stati Uniti da Evelyn Lauder e promossa in tutto il mondo, la Campagna Nastro Rosa ha l'obiettivo di sensibilizzare le donne sull'importanza della prevenzione e della diagnosi precoce del tumore al seno e di informarle sugli stili di vita salutari da adottare e sulle visite da effettuare a seconda dell'età.
Anche la Lega Italiana per la Lotta contro i Tumori - sezione provinciale di Milano - promuove la cultura della prevenzione come buona prassi nella vita delle donne, affinché tutte si sottopongano a visite senologiche periodiche.
Ogni anno l'Associazione offre gratuitamente centinaia di visite presso i suoi Spazi Prevenzione e sull'Unità Mobile, che fa tappa nelle piazze di Milano e di alcuni comuni dell'hinterland.
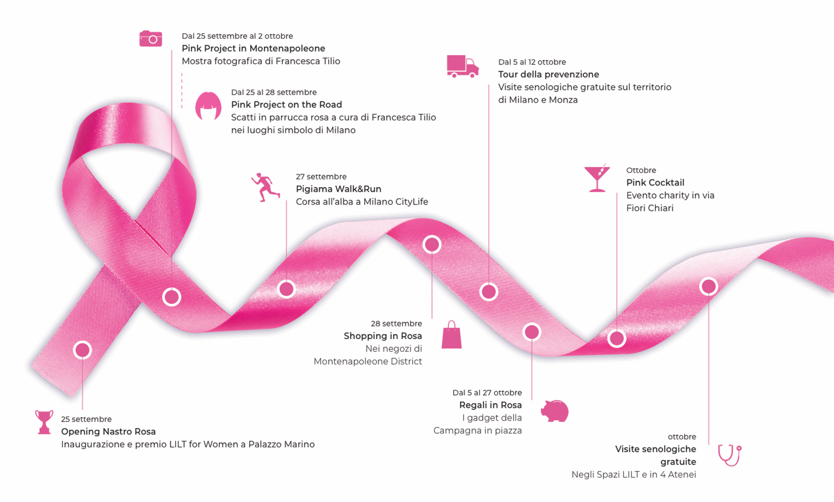
Simbolo della Campagna Nastro Rosa è il tradizionale pink ribbon, il fiocco rosa, riconosciuto da tutti come segno della lotta contro questa malattia.